前端三大主流框架react、angularjs、vuejs,各有优势特点,其中vuejs不论从入门还是深入都最为简单因而大受欢迎
学习vue,你不需要了解什么,操起键盘就是干
vue cli install
1 | npm i -g @vue/cli |
create project
1 | vue create helloworld |
这时会弹出以下选项
1 | Vue CLI v4.1.1 |
选择第二个选项,可自定义初始开发环境,部分详情请查看这里
1 | Vue CLI v4.1.1 |
■ 如何取舍 dart-sass node-sass
同样为sass解析器,dart-sass支持新特性,而node-sass速度快
■ PWA是什么
PWA的中文名叫做渐进式网页应用, 详情请参考PWA的简单介绍
生成的项目结构目录
1 | ▸ node_modules/ |
.vue文件的构成
*.vue文件即组件文件。共有三部分组成
■ template
组件的模板
1 | <template></template> |
注意,和
react一样,其中只包含有仅只有一个顶层节点
■ script
组件逻辑部分
1 | <script lang="ts"></script> |
■ style
组件样式
1 | <style scoped lang="scss"></style> |
一般添加
scoped,该样式块只适用于当前组件
也可以分别写全局和局部的style标签,但并不推荐,不易于管理
■ 开始项目之前,还需要掌握哪些

查看官方文档链接
启动默认项目
1 | npm run serve |
做一个项目练习
这里将使用typescript语法做案例
这里选择用designrevision UI框架做一个后台
接下来将以创建一个项目为引子,入门vuejs
这里将会继续讲解
- vuex 状态管理
- router 路由管理
- layout 布局管理
- typescript如何引入到javascript库并使用
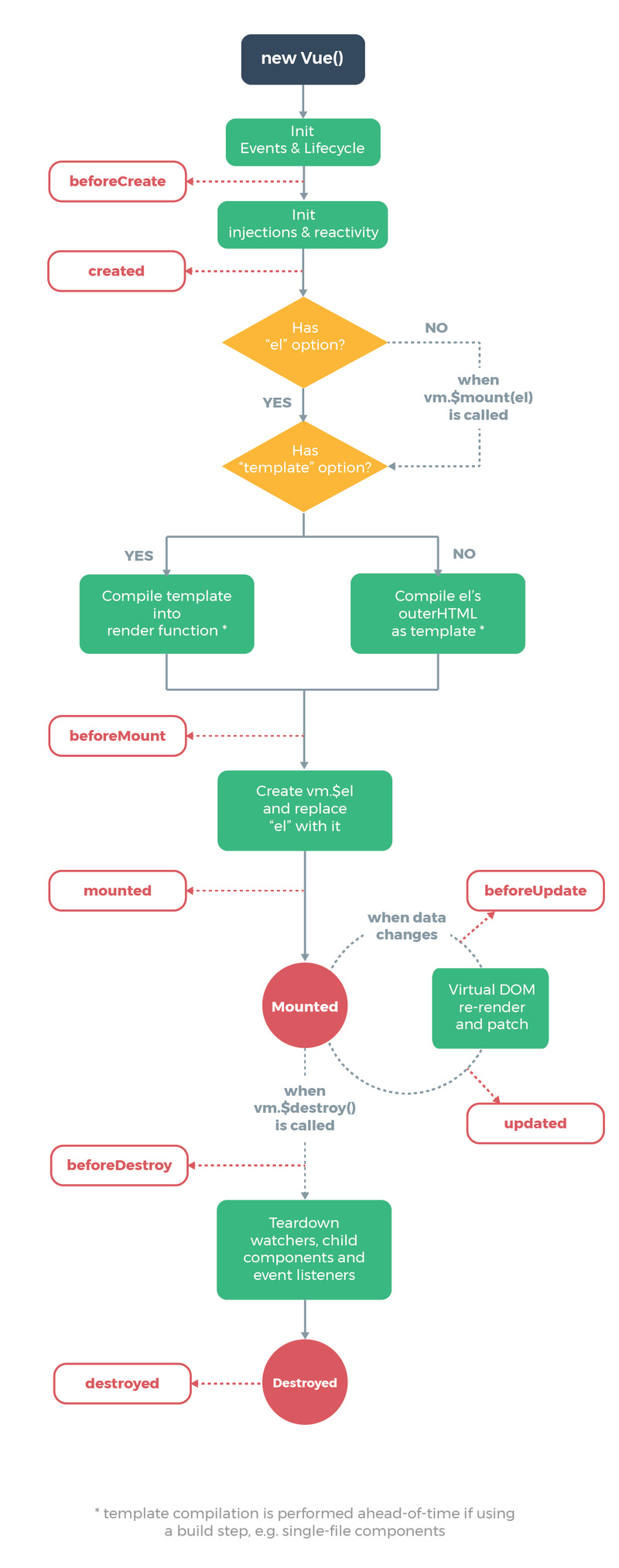
- 掌握生命周期
- 模板的基本运用
- shards-vue UI框架的使用
如有兴趣请查看vuejs创建后台